I think it’s time you learned about Accelerated Mobile Pages(AMP). AMP is a Google-backed project with the aim of speeding up the delivery of content through the use of stripped down code known as AMP HTML. Put simply, AMP is a way to build web pages for static content (pages that don’t change based on user behaviour), that allows the pages to load (and pre-render in Google search) much faster than regular HTML.
AMP has been rolled out in response to projects such as Facebook Instant Articles, in which Facebook can host and render publishers content directly within their news feed, meaning the process of viewing a piece of content is much quicker than opening the equivalent web page in a mobile browser.
Make your WordPress Site AMP Friendly with just a Plugin
Our Site has been using this Plugin and It is working perfectly. In near future, there will be alot of these AMP plugins but we prefer this one. Download the plugin and Activate it in your WordPress Dashboard.
[su_button url=”https://wordpress.org/plugins/accelerated-mobile-pages/” target=”blank” style=”flat” size=”5″ center=”yes” icon=”icon: cloud-download”]Download THE AMP Plugin for WordPress[/su_button]
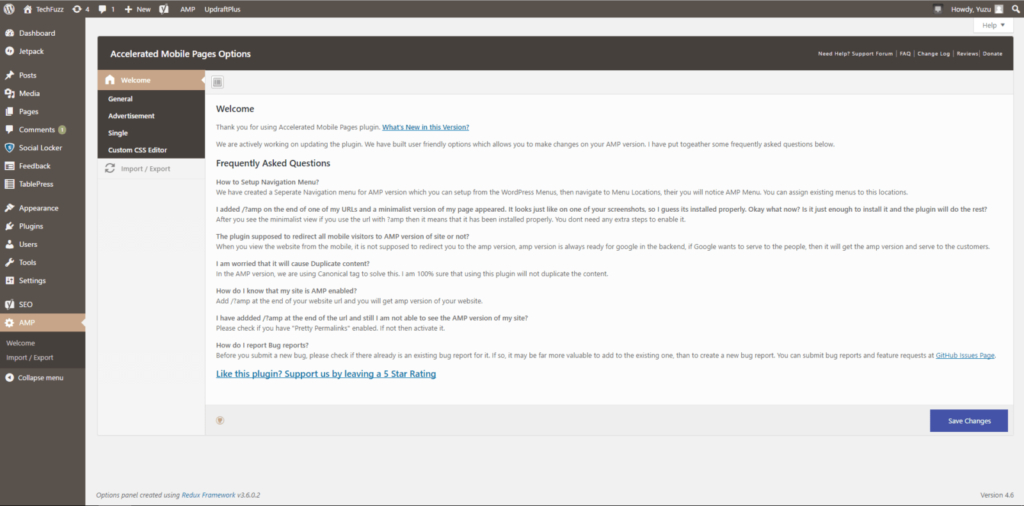
After you have activated the plugin, you will get a AMP on the top and left side of your WordPress Dashboard. Click on it.
Go to the General Section, upload your logo, add your google analytics code, set your color scheme and hide specific pages or posts from AMP also add your footer text. If you want to show ads on your AMP pages, just go to the advertisement section and add the codes. In Single section, you can turn on or off various options.
You don’t need any additional steps after you have installed this plugin. Google will automatically index the AMP pages using the amp tags and show you the updates in your Search Console. Also, you don’t have to worry about duplication of the content because that has been taken care of with the canonical tag.
How does it look like on your Mobile Device?
Since, you have activated the plugin. Just add https://techfuzz.net/?amp (/?amp) at the end of your wordpress website and you will be directed to the AMP Page. Take a look at the Screenshot below.